Hace muy poco que empece en esto mundo de las clases, vídeos, cursos, tutoriales, o como gustes llamarlos 😉, en canal de youtube de FaztWeb, y desde que empece me enfoque tanto en los vídeos que he olvidado un poco el Blog y mi Sitio Web. así que esta semana me he dedicado a codear algo de mi sitio web, y actualizar un poco el contenido, el diseño y nuevos servicios de los que te voy a comentar en esta publicación.
Así que he llamado a esta versión de mi sitio web Fazt Web 0.0.2 porque es la segunda vez que voy a tocar algo del contenido de mi sitio web para mejorarlo, y se vienen muchas mejoras más que tengo planeadas hacer. Pero no solo te voy a comentar de ellos sino que voy a ir compartiendo contigo en esta publicación a modo de anécdota y compartiendo contigo los recursos que he ido encontrando, para arreglar mi web, y añadir nuevos servicios.
Siempre estoy muy a favor de compartir lo poco que sabemos, así que recuerda visitar los enlaces que voy a ir compartiendo a lo largo de la publicación para que así vayas viendo de que se tratan, y puede que te alguno te sirva tanto para un proyecto actual que estés llevando a cabo como para un proyecto que quieras llevar a cabo a mediano o largo plazo, así que espero mi experiencia te sea útil, empecemos.
A modo de resumen esto es lo que hecho esta semana con mis sitios web y redes sociales:
- Mejorar FaztWeb.com, para que puedas encontrar contenido de una manera más ordenada
- Mejorar el Estilo del Blog, hacer que concuerde el diseño de mi blog con el de mi sitio web.
- Crear una Newsletter, para poder entregarte un correo semanal con contenido, que te interesa y puedas estar al tanto de las novedades del mundo de la programación y desarrollo web.
- Cambiar el Logo, a modo de ir mejorando el aspecto visual y coincida con el color de los diseños que he cambiado.
Mejorando Diseño y Funcionalidad de FaztWeb.com
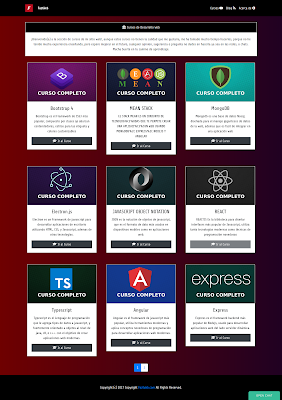
La primera tarea que me dado es la de mejorar el estilo del Sitio web Faztweb.com, y dándole unos minutos de atención e interés la Página Principal de FaztWeb.com, el diseño ha quedado de esta manera:
 |
| Página Principal de FaztWeb |
- Bootstrap4, he utilizado el aun framework más popular de CSS3 Bootstrap 4 tan solo porque es muy sencillo de integrar y muchos sitios lo utilizan así que de cierta manera ayuda a que mi sitio cargue rápido en dispositivos de aquellos usuarios que ya han entrado a otro sitio que usa bootstrap4, obviamente lo he estilizado con mis propias reglas de CSS.
- SASS, si bien podría haber escrito los estilos tan solo con CSS, es bastante simple agregar un preprocedor de CSS como lo vendría a ser SASS, específicamente utilizo la sintaxis .scss, la cual es muy similar a CSS solo que con más características como anidamientos, mixins, importaciones, variables y demás.
- Webpack, es una practica común en los desarrolladores de frontend utilizar administradores de tareas como Gulp, Grunt, y unidos a estos administradores de dependencias. y el más utilizado anteriormente fue Bower, pero debido a que el equipo de desarrolladores que lo creó ya no lo mantendrá, han recomendado cambiar a yarn o npm, junto con webpack. y es lo que he usado, pero debido a que hasta este momento estoy usando tan solo cdns, por la carga rápida, tan solo estoy usando a webpack para transpilar y minificar el código de Javascript y SASS.
- Bibliotecas de CSS para animaciones, también me gusta ir mejorando en los detalles así que he integrado dos bibliotecas que agregan animaciones y funcionalidad a mi sitio, específicamente:
- Animate.css, el cual es tan solo un archivo .css que te provee con nuevas clases de CSS para agregar animaciones a tus elementos HTML, y lo he usado para la sección de cursos de FaztWeb, que se encarga de que las tarjetas de los cursos giren.
- LightBox, esta biblioteca la he usado para que al hacer click en un botón aparezca una caja que se sitio encima de todo, y reproduce un vídeo, por ahora tiene un vídeo de como crear un sitio web, pero luego planeo colocar la introducción del canal.
 |
| Curso de FaztWeb |
Muy bien pero no solo es estilo sino también he agregado funcionalidad a mi sitio web, empezando conectándolo a Mongodb, y usando Nodejs como servidor, y por ahora es un sitio multi paginas, ya que utilizo handlebars como motor de Plantillas, pero no descarto usar un Framework del Frontend de Javascript como Vuejs, React, o Angular para el sistema interno, porque sí, planeo tener una manera de hacer login y registro aunque no estoy muy seguro el propósito aun, de cualquier manera ya estaré publicando en una nueva versión las novedades. lo cual me lleva a hablarles de la newsletter.
Newsletter, Recibe un Email semanal con Novedades
Si bien tenemos las redes sociales en las que podemos estar al día de lo que acontece, el correo electrónico o email es la forma aun más usada profesionalmente para recibir información relevante, así que lo que he hecho es crear una Newsletter, que tan solo es una manera de que te suscribas con tu correo gratuitamente, y te permitirá recibir contenido que te enviare semanalmente con actualizaciones y contenido actualizado de desarrollo web, programación y tecnología en general. y Sí no sabes como suscribirte, tan solo visita el Blog o el sitio web, y hay cuadros de texto que te solicitaran tu correo para suscribirte o tan solo únete con el formulario que te dejo aquí debajo.
Por cierto para la newsletter he usado el Servicio De MailChimp, el cual es gratuito hasta llegar a los 2000 suscriptores de email, es bastante utiil, intuitivo y es una buena forma de hacer email marketing en tu negocio.
Nuevo Logo de FaztWeb
 |
| Halt And Catch FIre, Serie de Televisión |
Finalmente el Logotipo ha cambiado de Negro a Rojo, y ya no lleva los símbolos de codigo HTML no ha sido ninguna elección importante solo es un nuevo cambio ademas los colores me he inspirado, por decirlo de alguna manera, en una serie de televisión muy buena que ha terminado hace poco y esta relacionado a tecnología y el mundo de la web! llamada Halt And Catch Fire, que si no la has visto te recomiendo verla y te ha seguro que aprenderás algo de como funciona este mundo de la tecnología y las empresas, muy cercano a la realidad.
Muy bien y eso ha sido todo por esta publicación, pronto empezare publicando contenido de temas de interés en tecnología, tengo planes que estoy llevando de poco a poco a cabo y espero le sean de utilidad a muchas personas, así que si tienes algún comentario, sugerencia de cualquier parte de la publicación, el canal, o cualquier idea, Permitirme saber. !Hasta la Próxima!

Excelente amigo Fazt! Gracias por la ayuda que das. Abrazo
ResponderBorrarGracias Facundo!
BorrarUfff Excelente ^^
ResponderBorrarexcelente pagina y excelente blog amigo mio, tengo una pregunta, comentas que usas mongodb, node js con el motor de plantillas handlebars, eso quiere decir que toda la aplicacion web de tu pagina y blog esta programada con Node js? o usas express tambien? tu tienes una seccion de administrador donde registras en mongodb la informacion de los cursos y demas informacion para luego mostrarlas en las vistas? excelente tu trabajo
ResponderBorrarHola Julio. Gracias. si exacto, todo mi sitio web esta desarollado en javascript, usando Nodejs, express y Mongodb. y justo como mencionas tengo una sección de administrador para agregar el contenido, y ver ciertas analíticas, pero esta sección esta desarrolla en Vuejs. prácticamente funciona como mencionas :) ¡Un Saludo!
BorrarExcelente tu trabajo, oye otra pregunta, la pagina web la tienes con nodejs+mongodb+express, y la seccion de administrador la tienes con vuejs, cierto? usas varias tecnologias diferentes, ahora mi pregunta es, ambos ambientes, pagina web y seccion de administracion las desarrollaste en un mismo directorio de webapp o en directorios webapp diferentes?, Nota: cuando digo directorio webapp me refiero al directorio de codigo de la aplicacion.
BorrarHola disculpa estoy viendo uno de tus tutoriales y me he quedado atras por que cuando cargo la pagina ciertas etiquetas no copilan crees poder ayudarme no se si ha un tengas el codigo html original a qui te dejo el link (https://www.youtube.com/watch?v=Q7rJPuq4nuI) crees poder pasarme tu codigo es que estoy haciendo tarea por favor
ResponderBorrarexcelnr cambio felicitaciones ygracias por el contenido!! Saludos!!
ResponderBorrarInteresante
ResponderBorrarFazt podrias explicar como implementar y administrar los newsletters ???
ResponderBorrarAcabo de conocer tu Web y que calidad de contenida manejas compañero. Y terminando de leer este post me gustaría tus recomendaciones sobre series de TV relacionadas con Tecnología. ¡Saludos!
ResponderBorrarEs una excelente Idea. Voy a hacer una lista para publicarla pronto :)
BorrarHola fazt, admiro tu trabajo y la forma altruista que compartes la información, gracias por eso.
ResponderBorrarPodrias implementar un foro colaborativo, algo asi como underc0de.